在這個數(shù)字化的時代���,UI設(shè)計無疑成為了一門備受矚目的熱門技藝�����。無論是追求創(chuàng)意表達的愛好者���,還是渴望在職業(yè)道路上開拓新領(lǐng)域的進取者,UI 設(shè)計都為大家敞開了一扇充滿機遇與挑戰(zhàn)的大門。今天,就讓我們一同踏上 UI 設(shè)計的入門之旅,探索其中的奧秘與精彩���。
首先��,咱們得搞清楚 UI 設(shè)計到底是啥����。簡單來說,UI 設(shè)計就是用戶界面設(shè)計,它關(guān)乎著用戶與產(chǎn)品之間的交互體驗。想象一下,你打開一個 APP�����,那些精美的圖標�����、舒適的布局�、和諧的色彩搭配�,這一切都是 UI 設(shè)計師的精心杰作。

那么,要入門 UI 設(shè)計��,第一步得掌握一些基本的設(shè)計工具。比如說�,Photoshop 和 Sketch 這兩款軟件�,那可是設(shè)計師們的左膀右臂���。就拿 Photoshop 來說���,它功能強大,能讓你隨心所欲地繪制��、編輯圖像�。而 Sketch 則在矢量圖形處理方面表現(xiàn)出色,特別適合移動端 UI 設(shè)計���。
接下來����,了解設(shè)計原則至關(guān)重要����。比如���,一致性原則�,這意味著整個界面的風格、顏色、字體等要保持統(tǒng)一��,不能今天是這個樣�,明天又變成那個樣��,不然用戶會感到迷茫��。還有可用性原則��,一切設(shè)計都要以用戶能夠方便�、快捷地使用為出發(fā)點。
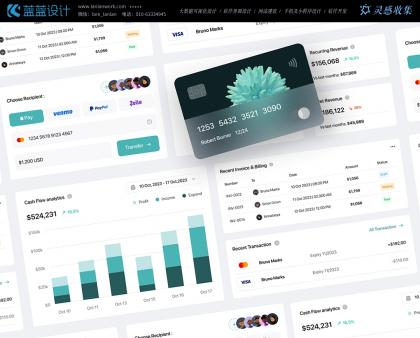
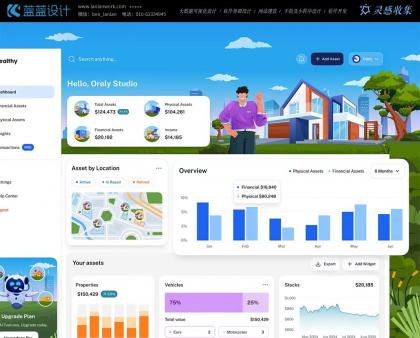
色彩搭配也是 UI 設(shè)計中的一門大學問���。據(jù)相關(guān)研究表明��,恰當?shù)纳蚀钆淠軌蛱岣哂脩舻臐M意度 30%以上�����。比如,藍色通常給人一種專業(yè)�����、信任的感覺�����,所以很多金融類 APP 會采用藍色為主色調(diào)。而紅色則能激發(fā)人的熱情和活力�,常用于購物類 APP 來吸引用戶的注意力���。

再說說字體選擇����。字體的大小���、粗細���、風格都會影響到整個界面的視覺效果和可讀性。一般來說,正文部分會選擇比較簡潔清晰的字體��,而標題則可以適當夸張一些���,突出重點�����。
要想真正入門 UI 設(shè)計��,光有理論可不行�,還得多多實踐���?�?梢詮哪7乱恍﹥?yōu)秀的作品開始,分析它們的設(shè)計思路和技巧,然后逐漸加入自己的創(chuàng)意���。

總之,UI 設(shè)計的入門之路或許充滿挑戰(zhàn)��,但只要你保持熱情�,不斷學習和實踐�,相信你一定能在這個領(lǐng)域綻放出屬于自己的光彩����。讓我們一起勇敢地邁出第一步���,去創(chuàng)造那些令人驚艷的用戶界面吧���!