從事用研6年后,我總結(jié)了這四個(gè)最重要的技能
編者按:當(dāng)手機(jī)屏幕越來越大時(shí)��,該如何保持單手操作的便攜性����?今天這篇文章提到了兩個(gè)新的交互方式,值得一看�,說不定有啟發(fā)喲。
大屏手機(jī)有很多優(yōu)勢��,大屏手機(jī)的趨勢未來還會持續(xù)下去����。但大屏也不是什么都好,更大的顯示屏幕并沒有承載更多的內(nèi)容��。實(shí)際尺寸和功能多少對于高�、低分辨率顯示是相同的。Steven
Hoober 2013年的手機(jī)設(shè)備研究報(bào)告發(fā)現(xiàn):49%的用戶通過單手持機(jī)操作�����,36%的用戶一手拿著手機(jī)一手操作���,另有15%的用戶雙手持機(jī)操作���。
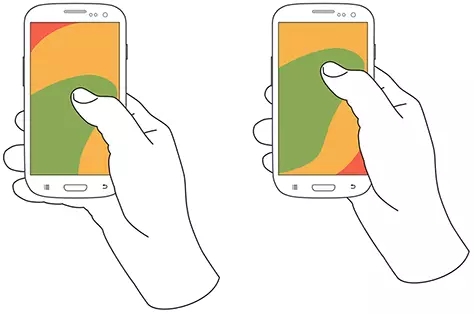
2017年,并未有太多改變�,單手拇指觸控操作正在成為常態(tài)。首先,這樣的操作比較方便�����;其次���,同時(shí)使用雙手并不總是太方便�����。但這里就有一個(gè)障礙:單手持握使用限制了你拇指能夠觸控的區(qū)域范圍����。

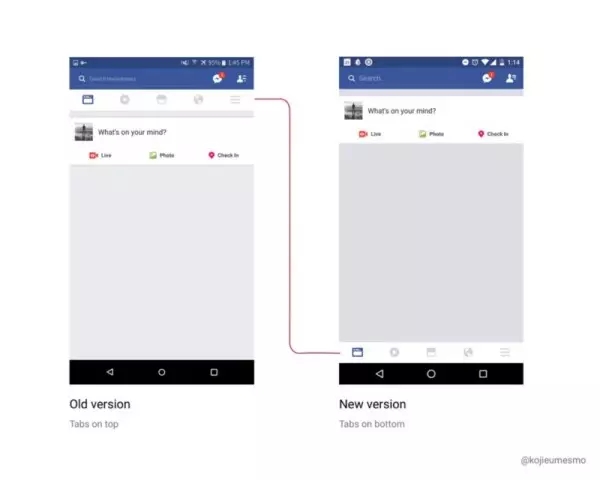
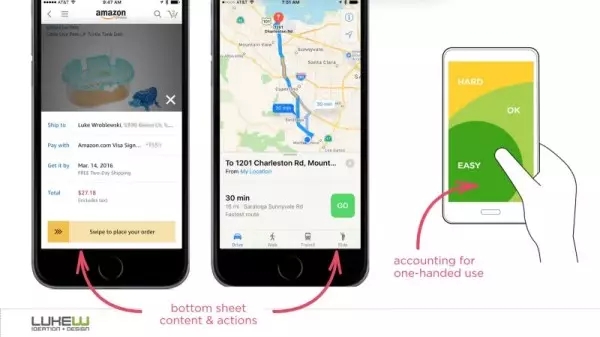
這就是為什么最好將應(yīng)用程序的常用操作放在屏幕底部的原因���。
因此開發(fā)大牛們開始關(guān)注用戶是如何與他們的設(shè)備進(jìn)行交互��。即使為單手持握設(shè)計(jì)的應(yīng)用已經(jīng)無處不在�。好消息是在努力改進(jìn)產(chǎn)品的同時(shí)��,大公司也在完善用戶體驗(yàn)�。


用戶的反饋是無價(jià)的,最主流的應(yīng)用服務(wù)也會收集��、分析用戶反饋,以此進(jìn)行產(chǎn)品升級和優(yōu)化�。 通常,這些改變都會涉及到可用性����,但不是所有更新都是我們能看得到的、視覺層面的優(yōu)化�����。當(dāng)和設(shè)備進(jìn)行交互時(shí)�����,我們就會感受到這些優(yōu)化,你的交互操作將變得更加自然流暢�、毫不費(fèi)勁。

根據(jù)輿情��、反饋改進(jìn)的產(chǎn)品在iOS和Android平臺上變得越來越普遍,不僅僅大公司是如此�,初創(chuàng)公司也是如此��。如今,每一個(gè)創(chuàng)業(yè)公司都清晰認(rèn)識到:用戶需要支持到單手操作的應(yīng)用�����。
Flipboard 和 Ada 就是非常不錯(cuò)的例子��。
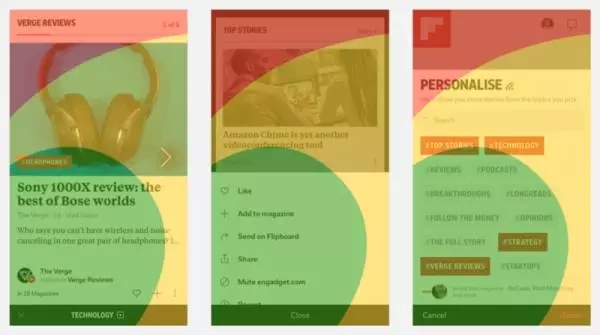
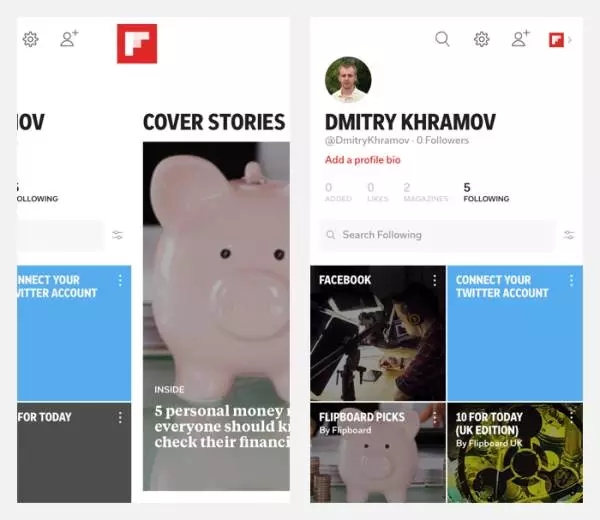
Flipboard是一個(gè)個(gè)性化的雜志�����,匯集來自新聞和社交媒體網(wǎng)絡(luò)的內(nèi)容�,使你能夠發(fā)現(xiàn)和分享你喜歡的故事�����,視頻和照片�。

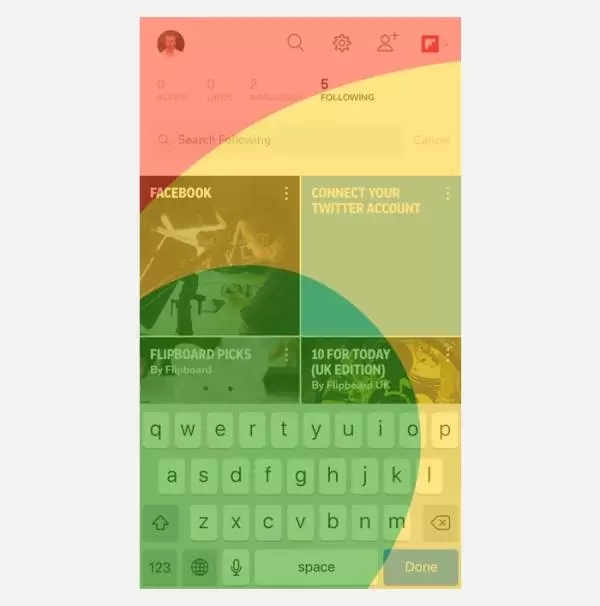
屏幕截圖展示了Flipboard的核心功能是如何布局的�����。差異不同之處是頂部導(dǎo)航欄的調(diào)整�,頂部導(dǎo)航是iOS的典型設(shè)計(jì)。現(xiàn)在此設(shè)計(jì)轉(zhuǎn)移到了屏幕底部�����,處于拇指觸控區(qū)的位置。請注意�!個(gè)人資料按鈕放置在標(biāo)示紅色的難觸控區(qū)。因此��,F(xiàn)lipboard允許用戶可以右滑打開個(gè)人資料頁面。

搜索圖標(biāo)出現(xiàn)在屏幕中央的位置����,它保持在黃色區(qū)域�����,需要拇指伸展����。

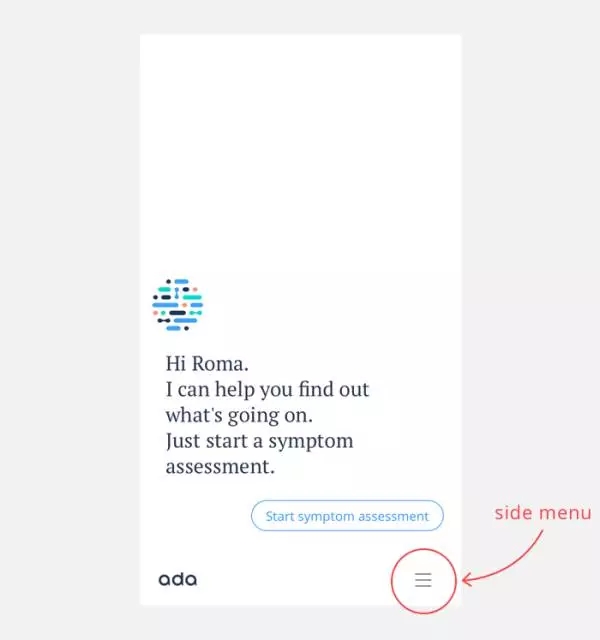
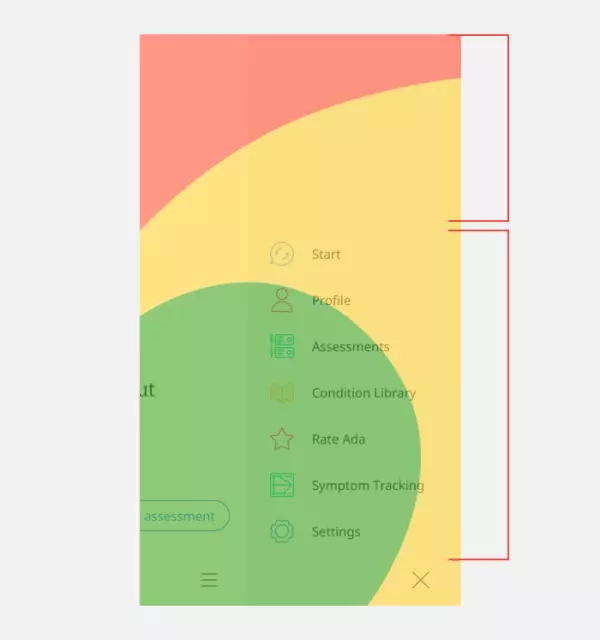
Ada的開發(fā)大牛們創(chuàng)造了一個(gè)完全創(chuàng)新的導(dǎo)航設(shè)計(jì)�����。Ada是一個(gè)健康應(yīng)用的程序�����,它會詢問問題并提供個(gè)性化信息來改善健康���。這個(gè)革命性的界面相當(dāng)簡單�。它是一個(gè)基礎(chǔ)界面結(jié)構(gòu)的翻轉(zhuǎn)鏡像����。一切被放置在頂部的內(nèi)容都被重新放置到了屏幕底部����,在上圖中的綠色區(qū)域���。
首屏界面如下所示:

采用漢堡導(dǎo)航的設(shè)計(jì)無法在當(dāng)前界面展示App功能��,因此漢堡導(dǎo)航略顯過時(shí)了點(diǎn)���。Ada 通過一個(gè)更自然的左滑復(fù)用了這一設(shè)計(jì)���。

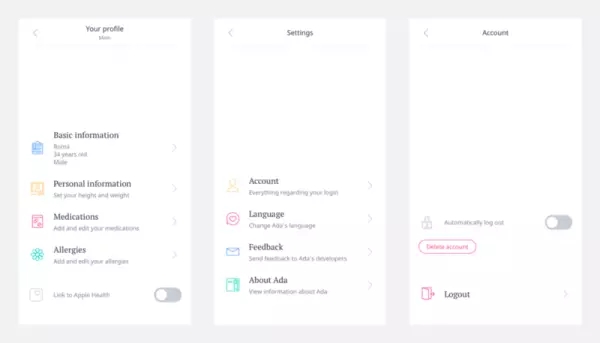
菜單列表放置在較低的位置���,也沒有人被負(fù)空間所驚嚇到����,因?yàn)檫@一設(shè)計(jì)顯然是經(jīng)過深思熟慮的���。Ada的子視圖也應(yīng)用了拇指觸控理念。

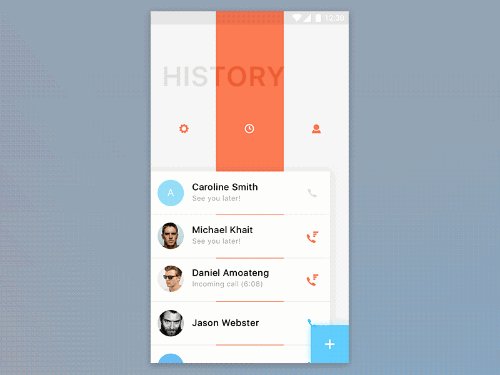
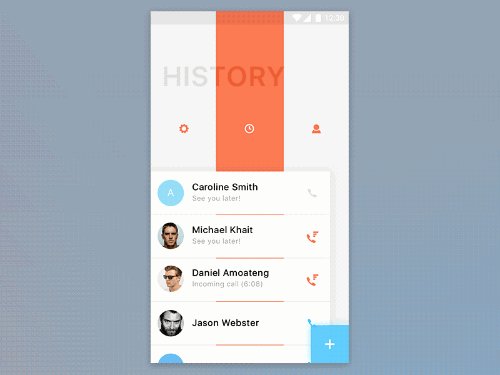
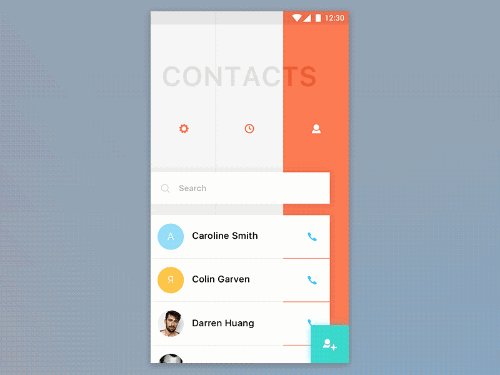
去年��,我們產(chǎn)生了做一個(gè)可以單手操作的通話應(yīng)用程序的概念設(shè)計(jì)�����。針對于撥號�����、消息應(yīng)用�,我們傾向于使用單手來完成進(jìn)行撥號���、輸入操作��。該設(shè)計(jì)沒有從概念階段落地實(shí)施�����,客戶對整體功能性改版保持警惕心���,這可能會疏遠(yuǎn)已經(jīng)習(xí)慣界面結(jié)構(gòu)的用戶��。

總結(jié)
首先�,應(yīng)用程序開發(fā)人員必須考慮用戶和目標(biāo)受眾��。這些是任何未來應(yīng)用程序用戶體驗(yàn)的基石��。您的應(yīng)用程序越簡單、合理�、便捷����,就越有可能吸引更多受眾。必須要緊隨潮流 – 今天潮流新鮮的東西可能會在明天變得陳舊不堪����。
藍(lán)藍(lán)設(shè)計(jì)( m.sillybuy.com )是一家專注而深入的界面設(shè)計(jì)公司���,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)�����、BS界面設(shè)計(jì) ����、 cs界面設(shè)計(jì) ���、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) ��、 圖標(biāo)定制 ��、 用戶體驗(yàn) ���、交互設(shè)計(jì)�、 網(wǎng)站建設(shè) ��、平面設(shè)計(jì)服務(wù)